Before starting the explanation of the LSB method to hide information in an image, it is convenient to talk about basic theory of digital images. In this post will describe the basics such as image types, resolution, depth, color models, etc.
A digital image is a two-dimensional array (rows and columns). Each array element represents a color. Each element is called pixel. This name comes from the contraction of the words in English picture element (picture element).
= pixel pic ture the
Note ement. Such contractions are called portmanteaus . Other examples are: emoticon, internet, trillion, wikipedia, etc.
Thus, an image consists of pixels (eye. .. i is emphasized.) The
a resolution digital image (size) is the number of pixels in an image. Thus, we can find images of 256 × 256, 640 x 480 1024 x 768 pixels, etc. Here resolution is given by the rows and columns of the image . Another way to express the resolution of the image is using the explicit amount of pixels in the image (multiplying rows with columns) in millions of pixels or megapixels (Mpx). Thus, there are pictures of 1 megapixel, 2 megapixel 3.1 megapixel ,..., etc. For example:
An image resolution of 640 x 480 pixels is said to have 0.3 Megapixel (640 × 480 = 307.200 = 0307.200 million pixels).
An image with a resolution of 2048 x 1536 pixels says has 3.1 Megapixel (2048 x 1536 = 3145728 = 3145.728 million pixels).
A pixel is an element of the image and the magnitude of which represents a color. This amount is in fact an integer which can be represented by a fixed number of bits. The number of bits (or image depth) determines how many colors or shades of gray can be displayed. For example, in an 8-bit image uses 8 bits per pixel, allowing it to display 2 to the 8 (256) different colors or shades of gray.
More precisely, the following image (Lena ) has a resolution of 256 × 256 pixels and a depth of 8-bit grayscale. Ie you can only represent 256 colors, ranging from black (scale 0) to white (size 255), a gray color would have a magnitude close to 128.
An approach to a portion of the image of Lena (left eye) is shown in the figure below, in it we can see each pixel in detail and the value of each .
For a pixel represents multiple colors (and not just grayscale) typically use more bits, typically 24. This allows an amount of 2 to the 24 colors, ie, 16,777,216 color options.
With many colors as you know which is which?, This will use color models . The color model was used is the RGB model , other models are CYMK , RYB , etc.
A parenthesis. This page shows various models of color. You can download software very interesting too. I recommend them if you want to go deeper in this regard.
In the RGB model (English Red, Green, Blue , "red, green, blue), RGB for simplicity, each color is represented by the mixture by the addition of these three colors. Usually each has a depth of 8 bits, meaning that they can take a value between 0 and 255 (a total of 256 colors). With it you can get 256 × 256 × 256 = 16,777,216 colors.
indicate what proportion to mix each color is assigned a value to each of the primary colors, so the value 0 is not involved in the mix and, as that value increases, it is understood that brings more intensity to the mix.
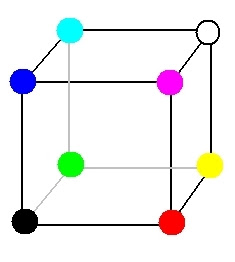
So get with the red (255,0,0), the green (0,255,0) and blue (0,0,255), obtaining in each case resulting monochromatic color. The absence of color (what we know as black) is obtained when all three components are 0, (0,0,0).
The combination of two colors at 255 with a third level 0 gives rise to three intermediate colors. Thus, the yellow is (255,255,0), cyan (0,255,255) and magenta (255,0,255).
Obviously, the white color is formed with the three primary colors its m axim um level (255,255,255).
The set of all colors can be represented as a cube. Each color is a point on the surface or interior. The gray scale would be located on the diagonal that connects to white to black. So far we have talked about still images or raster (also called bitmap or pixmap image matrix). Such images, as mentioned above, are represented by a grid (raster ) pixels and whose main features are the size and depth.
So far we have talked about still images or raster (also called bitmap or pixmap image matrix). Such images, as mentioned above, are represented by a grid (raster ) pixels and whose main features are the size and depth. However there are other types of images: the vector . These are formed by independent geometric objects (segments, polygons, arcs, etc.), Each defined by different attributes mathematical shape, position, color, etc. For example, a red circle will be defined by the position of its center, its radius, line thickness and color. The main interest of vector graphics is to expand the size of an image will not suffer the effects of scaling raster images suffering. Also allow you to move, stretch and twist images relatively easily.
With this brief introduction to digital images are laid the foundations for understanding the milieu in which they hide information. We only have the techniques used to hide information within them. The methods discussed in this blog using still images.
In the next post we will see how to hide information in a raster image using LSB technique.
As a final note, from now on referred to simply as raster images images.
Be well:)
grayscale images color images Lena color models Pixel Depth Resolution RGB


0 comments:
Post a Comment